前回はマークダウン記法の概要について話しました。
今ではnoteやgoogleドキュメント、wordpressなど様々な場面で使えるマークダウン記法をメモ帳のように使ってみましょう。
VSCodeでのマークダウンファイルの使い方
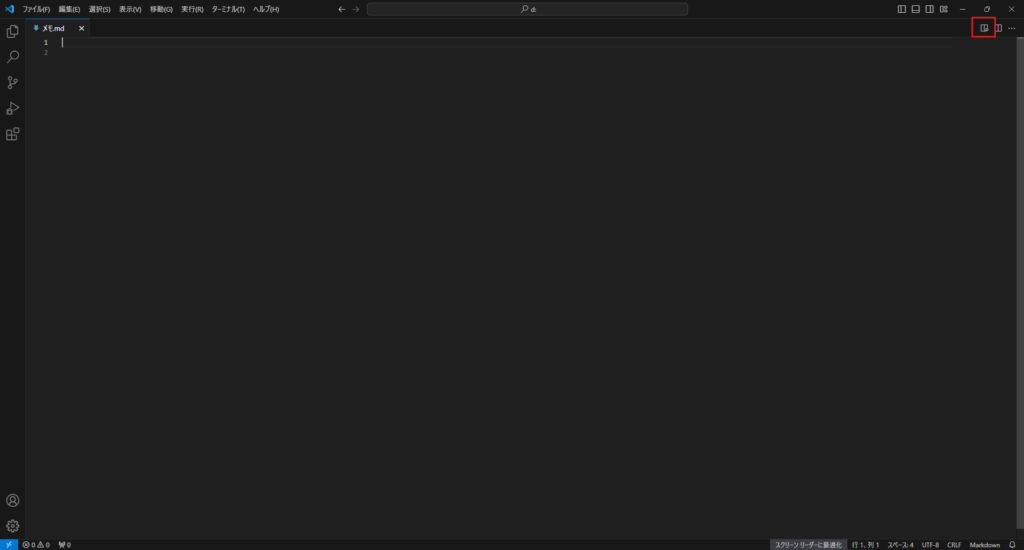
ファイル作成
ファイルの拡張子をmdにするだけで使えます。

プレビュー

使用した拡張機能
Markdown All in One - Visual Studio Marketplace
Extension for Visual Studio Code - All you need to write Markdown (keyboard shortcuts, table of contents, auto preview a...
Markdown Checkbox - Visual Studio Marketplace
Extension for Visual Studio Code - With this extension you can create checkboxes in markdown and mark them quickly.
「Markdown All in One」と「Markdown Checkbox」を使いました。
使えるマークダウン記法一覧
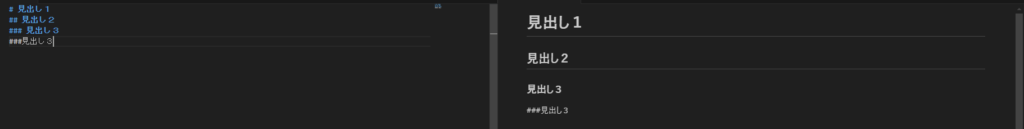
見出し

#+スペース
#の数だけ見出しが小さくなる。
#の後にスペースが抜けると見出しにならない
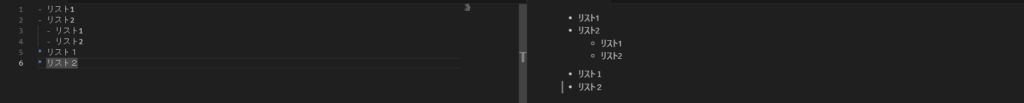
リスト

“-"や”*"、”+"+スペース
記号を変えると別のリストの扱いになる
インデントはスペース2つ分
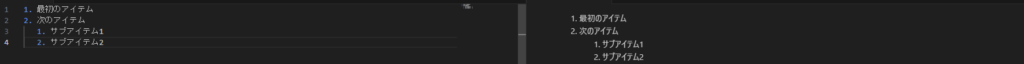
番号付きリスト

数字+ピリオド+スペース
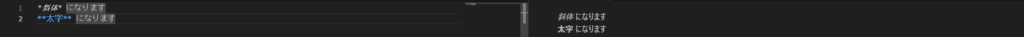
斜体・太字

斜体:*+*
太字:**+**
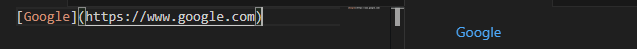
リンク

[]内はリンクの名前、()内はリンク先
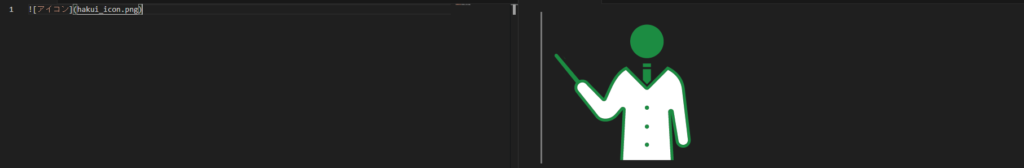
画像

!+[]()
[]内は代替テキスト、()内はリンク
コード

バッククォート (「 shift + @ 」)+スペース
一行目バッククォートの後に言語を指定できる
改行
行末尾に半角スペース2つ
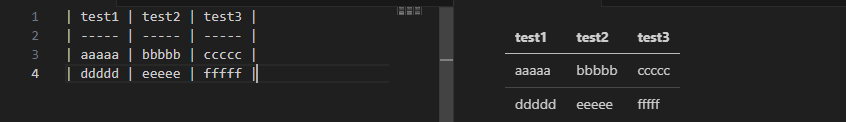
表

| —– | —– | —– |の上の行が列の見出し
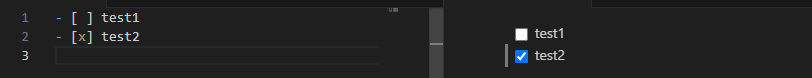
チェックボックス

-+[ ] リスト要素
チェックは”x”
追記
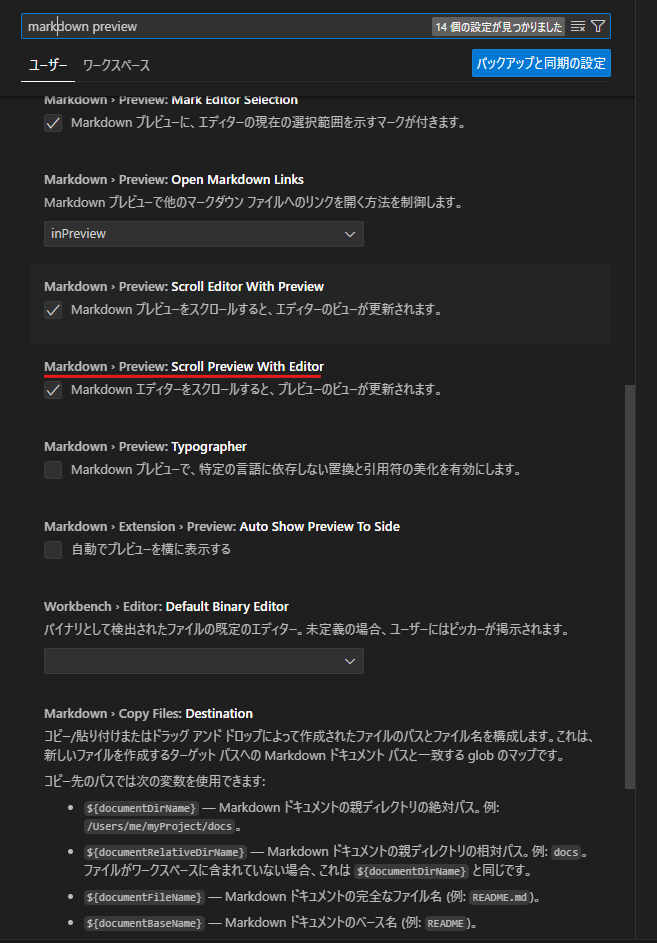
スクロールの同期を無効
VSCodeではエディターとプレビュー画面のスクロールが同期するように設定されています。
同期を無効にするためには設定から”markdown preview”を検索し、
“markdown > preview: scroll Editor With Editer“のほうのチェックマークを外します。

マークダウンエディタ制作
javascriptでマークダウンエディタを制作しています。良ければこちらも。
GitHub - hakui-note/md-editor
Contribute to hakui-note/md-editor development by creating an account on GitHub.






コメント