GitHub: https://github.com/hakui-note/md-editor
HTML, CSS, JavaScriptでマークダウンエディタを作ってみました。
詳しくは上のGitHubのリンクへ
主な機能
git clone をしてindex.htmlを開けば使えるようになります。
Markdown形式のメモ作成
Markdown形式でメモを作成できます。
タイトル付きメモの保存
ローカルストレージにタイトル付きのメモをjson形式で保存できます。
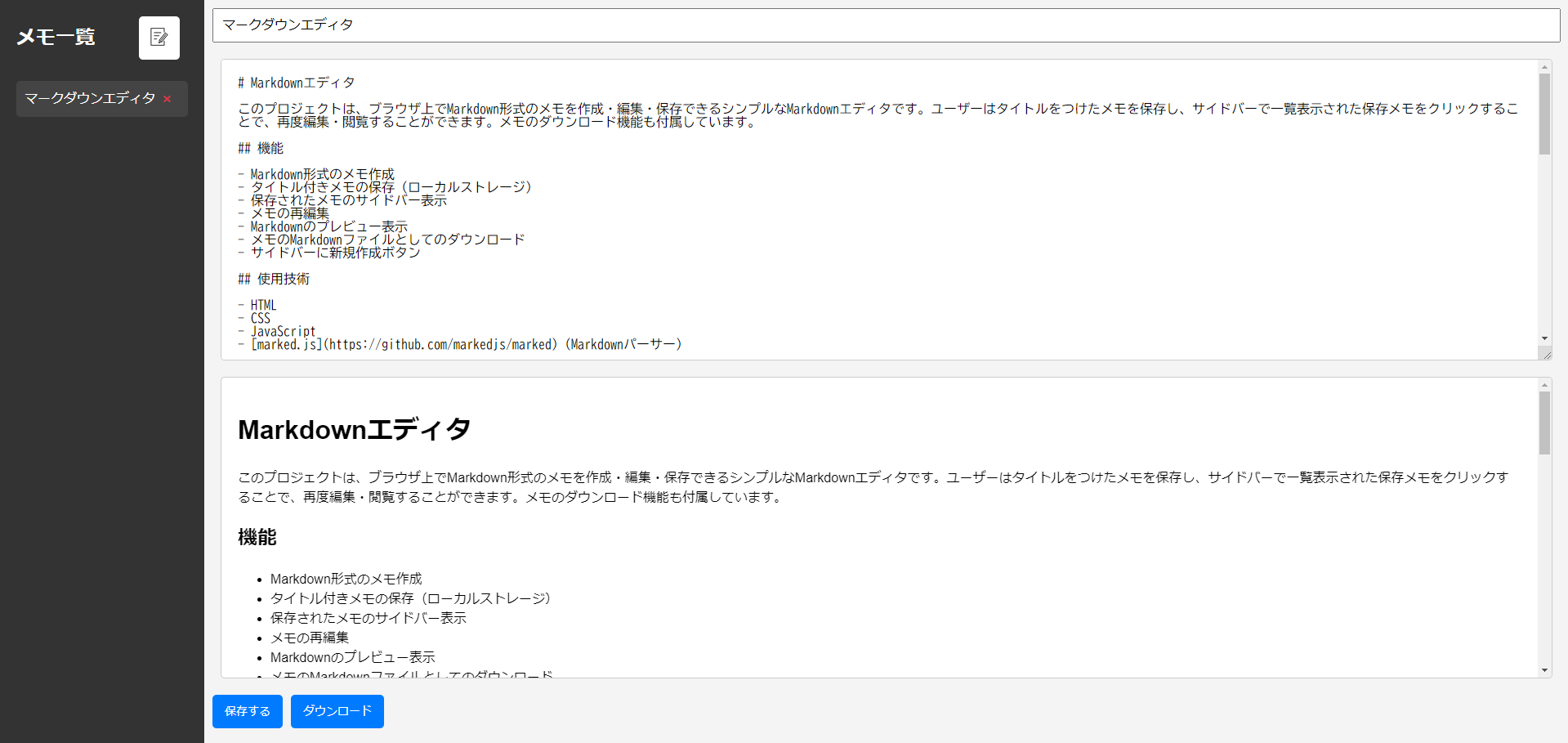
保存されたメモのサイドバー表示
サイドバーに保存されたメモの一覧が表示されます。
メモの再編集
メモをあとから編集することも可能です。
Markdownのプレビュー表示
画面上がエディター、画面下がプレビューです。リアルタイムで反映されます。
メモをMarkdownファイルとしてのダウンロード
作成したメモを.md形式でダウンロードすることができます。
サイドバーに新規作成ボタン
サイドバーに新規作成ボタンがあります。
作成中のメモを保存し、新しいメモを作ることができます。
メモの削除
サイドバーのメモ一覧の×ボタンが削除ボタンです。
確認用のダイアログが表示され、削除する場合に「はい」を選択してください。
注意事項
- 別のブラウザでメモを開くと、データが反映されません。
- 自動保存ではないため、保存ボタンを忘れないように
- タイトルが重複しているかどうかで上書き保存されるため、タイトルを変更すると新しく別のファイルとして保存されます。
感想
マークダウンで記述することができ、メモ一覧から選択することができるので、既存のテキストファイルより使えそうだなと思いました。
思った以上に機能を追加してしまったので、javasciptのコードがかなり長くなってしまったので、Reactなどのフレームワークを利用すればもっとシンプルになったかもしれません。




コメント